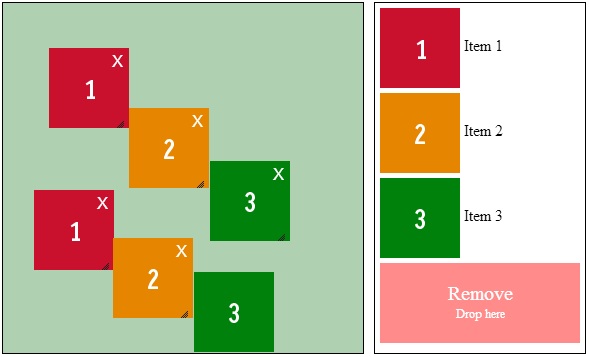
How to Add Or Remove Row Dynamically in HTML Order List Using JavaScript JQuery With Row Count (index) Value | Create dynamically add/remove rows in html List using JavaScript

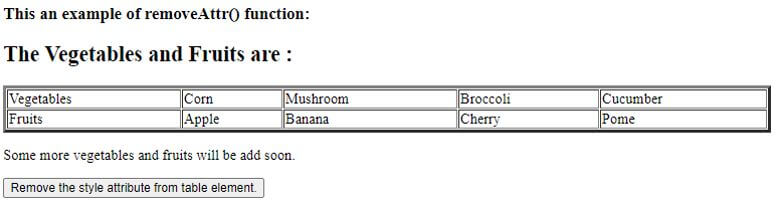
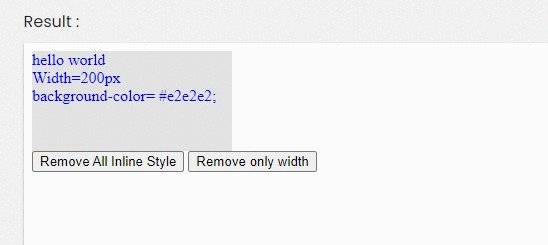
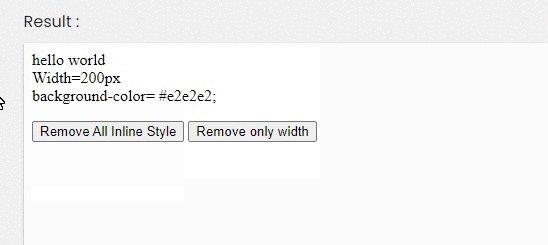
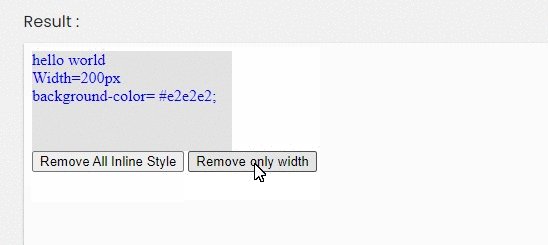
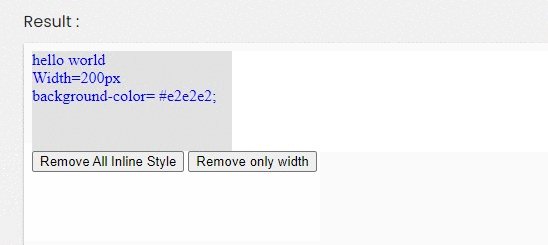
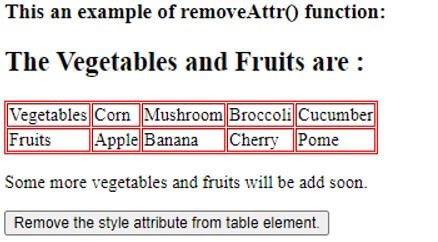
Remove Style Using jQuery Css Function, Remove Style Using jQuery, Remove Style Using jQuery Function, Best

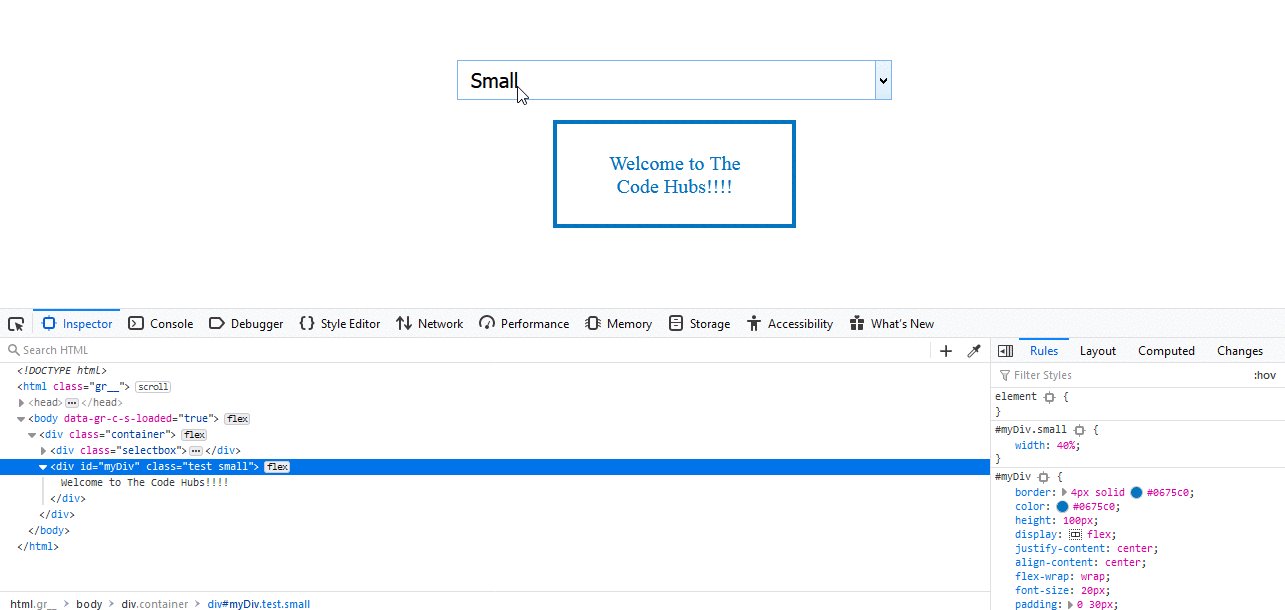
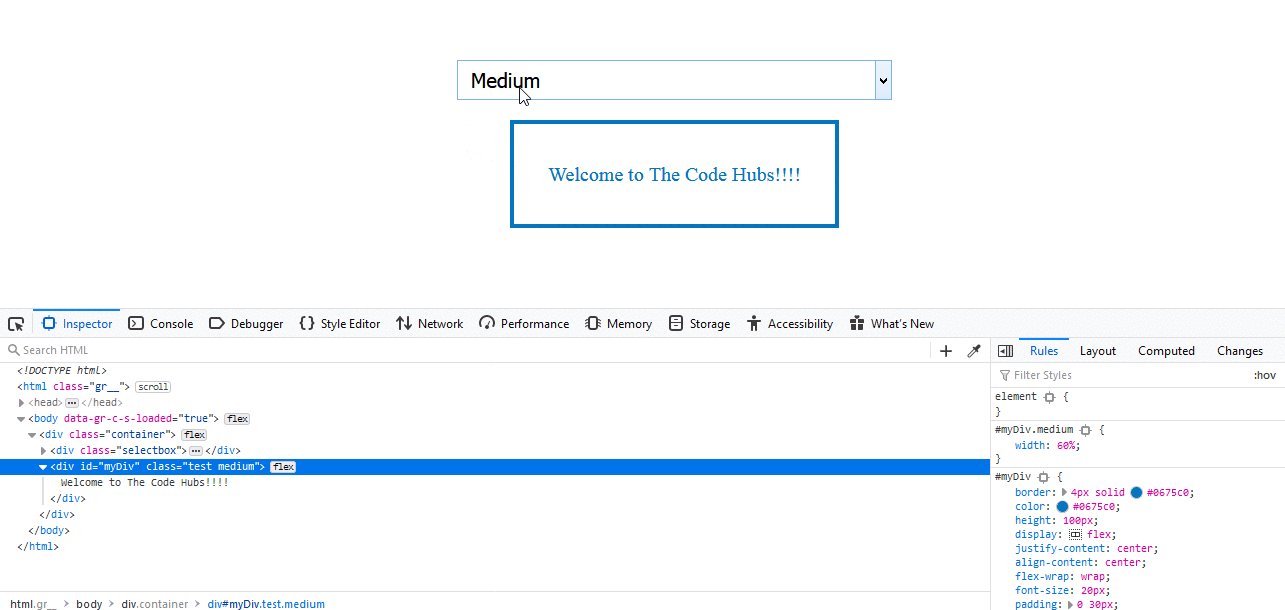
Remove options of the Select with jQuery, replace these with new ones is working but how to update "chzn search" div with jQuery? - Joomla Stack Exchange